journal entry - 12/15/20
This was the last week before winter break! I’ve been in the process of finishing my two codesketches. Here’s a recap of the two so far :). So in my aquarium codesketch, when you press one of the squares in the top left, it creates a picture of a sea creature that pops up on the screen. On top of just showing up on the screen, when the picture is created, it is given a random coordinate in the screen, allowing it to move randomly. Everytime you press the square, another sea creature appears. For my thanksgiving codesketch, i coded it so that every time you press the box in the middle of the screen, you are able to see something that I am thankful for. This codesketch uses arrays to randomly select one of the many things that I am thankful for and displays it on screen. For both my codesketches, I am extremely close to finishing. I can’t wait to finally finish them up!!
journal entry - 1/9/21
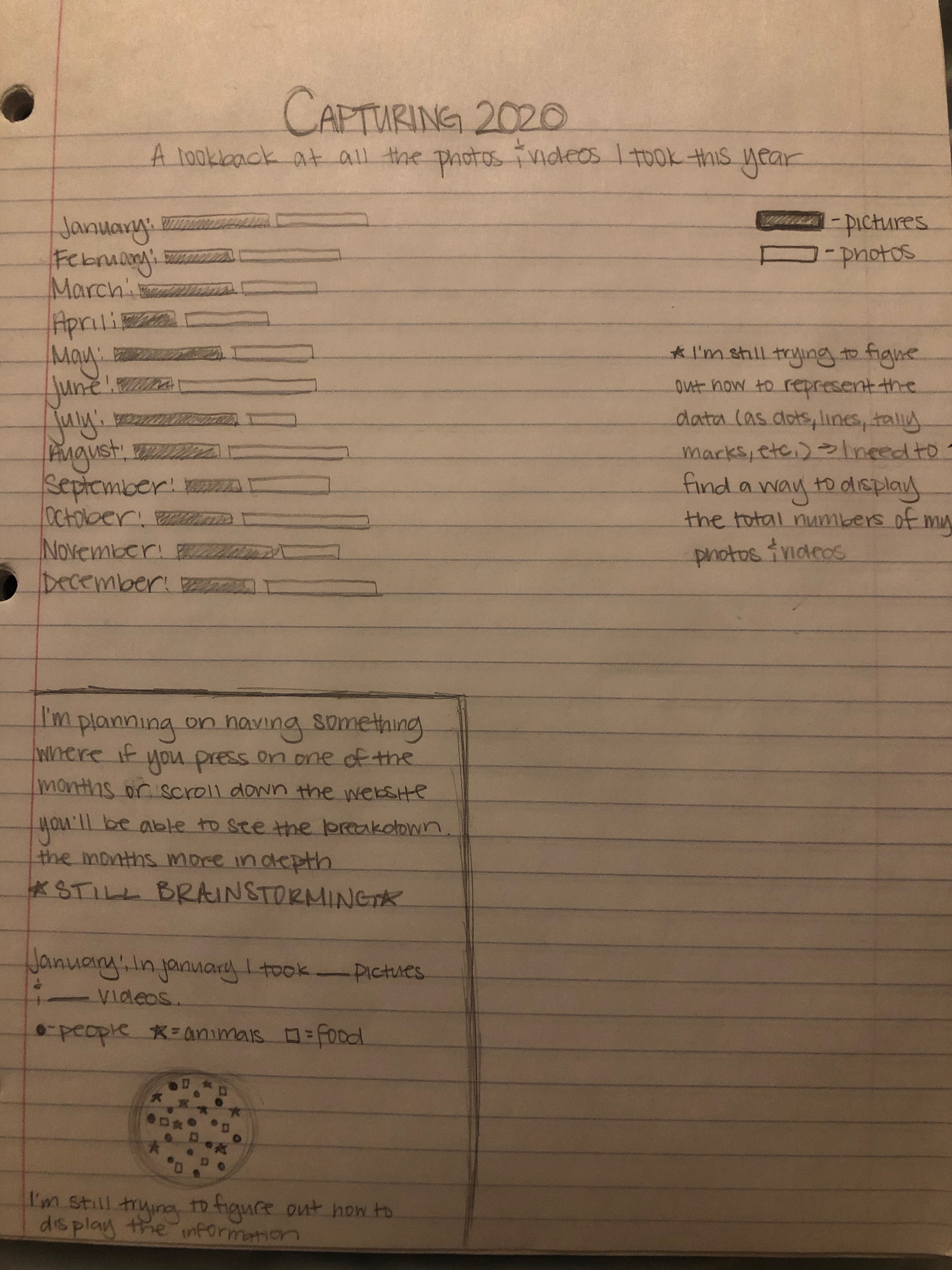
During the first week of 2021, we've started to plan out a new codesketch relating to data that has to do with us (such as how much music we listened to last year, how many miles we walked, etc.) Attached in this entry is a picture of my mock up of the codesketch I’m thinking of. I was planning on creating a codesketch that highlights all the pictures and videos I took in 2020. Many of the ideas I have aren’t set in stone and the entire project is a work in progress, but here is my first idea of the codesketch!!

journal entry - 2/2/21
There are only 5 weeks left of computer science!! I’ve been working on creating goals to finish by the end of the class (and to even work on after comp sci ends). Some of these goals include:
- Start working on my data codesketch
- Finalize my data (because I have a lot of pictures/videos to record)
- Do some research on how to display this information
- Create more codesketches as well
- Do some research on how to display this information
- Create more codesketches as well
- Utilizing things that I haven't used before → and to possibly create more codesketches that I am interested in creating
- Polish up the website → possibly add more to my home screen and about me pages
- Possibly make a my websites and codesketches phone compatible of them as well
- To get better at debugging a codesketch
- To better understand javascript and to be able to write the code easier
- Put the finishing touches on a previous codesketch
I hope to get most of these done before the class is over, but i definitely plan on working on these after the trimester ends >:)journal entry - 3/5/21
In these last few weeks of comp sci, we were beginning to create final projects; these were stories in the form of slideshows, to highlight a journey we went on during this class. This could be about anything-- the inspiration of codesketches, the evolution of your work, and even to highlight things that you learned or never even came to be. I decided to base my story around the evolution of my coding. Luckily, I had some of my first ever pieces of code on my laptop (these were created in 2019 during my school’s hackathon, which was WAY before this class and before I ever learned how to properly code), so i decided to show these codes and compare them to the ones I created now, to highlight my progress, my newfound knowledge, and new sense of creativity and originality in regards to coding since I had learned enough to put my own spin onto it (things I can confidently say I did NOT have during Hackathon 2019).
journal entry 2 - 3/5/21
This week as well as working on my comp sci story/presentation, i decided to fix my website, and work on another codesketch. I had been wanting to create a codesketch where each time I press a button, the background color of the website would randomly change. And in regards to my website, I had wanted to add more to my About Me section. At this time, my About Me was completely empty, so I wanted to add some information about me. So, I decided to create fact cards, taking inspiration from our person cards we created in the first trimester, to display information about me in a way that was interactive. Coincidentally, both these codesketches had to do with the same thing in coding → if else statements. An if else statement “executes some code if one condition is true. if...else statement - executes some code if a condition is true and another code if that condition is false.” For example, I can make it so if I click a button an odd number of times, the background turns yellow, but if I click it an even number of times, it would turn yellow. Essentially, this is what I used for both projects. In the About Me section, I coded so that if you click a box an odd number of times the text containing the fact would show up with a different color background, where if you click the block again (or an even number of times), it changes the box back to the darker grey “backside.” I described how the code works for my Random Color Picker in the projects section, so go check it out! I had a lot of fun working on these projects, and they really got me out of a slight “coder's block” that I was experiencing :)
journal entry - 3/16/21
This was my last computer science class of the year!! During this class, I gave my presentation on my comp sci journey. I really had fun with it and it was interesting to see everyone else’s different stories and their different takes on them. Even though I’m sad about it ending, I've learned so much about coding and I’ve created so many codesketches. Although the class is over, I definitely plan on coding more in the future; more specifically, taking more comp sci classes and creating more codesketches :D